SUMMARY
The Robo Investing product was a multi-platform experience (responsive web and native iOS and Android platforms) that provided digital investment portfolio management for long-term investing goals.
FOCUS
Design a branded account tile and icon set that communicates the brand identity of the Robo investing product and appeals to users who are looking for an investment solution. Design a dynamic animated data visualization of the portfolio breakdown that can be easily updated to reflect various portfolio allocations.
Robo Investing Product Account Tile & Portfolio Data Visual & Motion Design
Guiding Definition
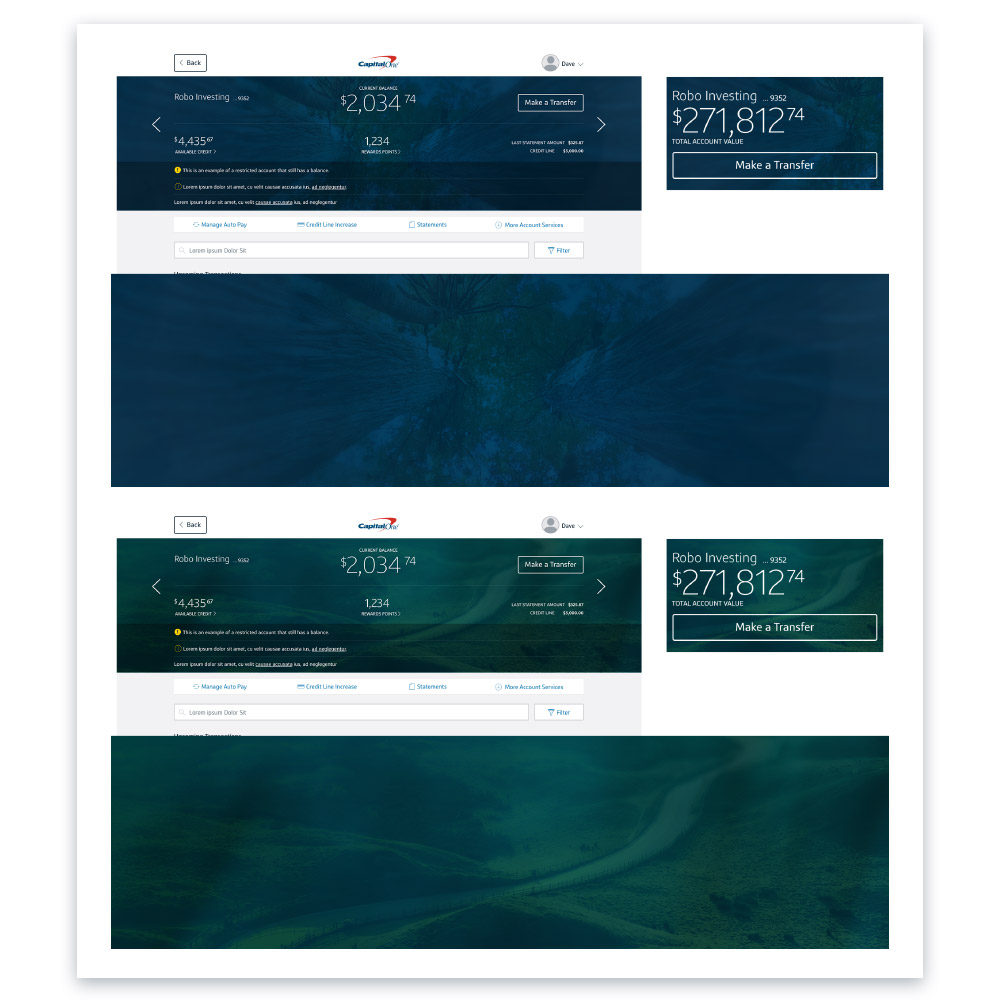
The target user for the Robo Investing product was someone looking to save for long-term goals – cars, homes, big vacations, and retirement. To define the product’s visual identity with a unique account tile design, I explored a variety of color combinations within the Capital One design system as well as a photographic imagery. My inspiration was a financial journey.
The Path Forward
After several iterations, the design that got the most positive response from our executive stakeholders and brand leaders was “The Path Forward” – A road traveling off into the distance combined with a cool, muted, teal color palette as seen in the final design below.

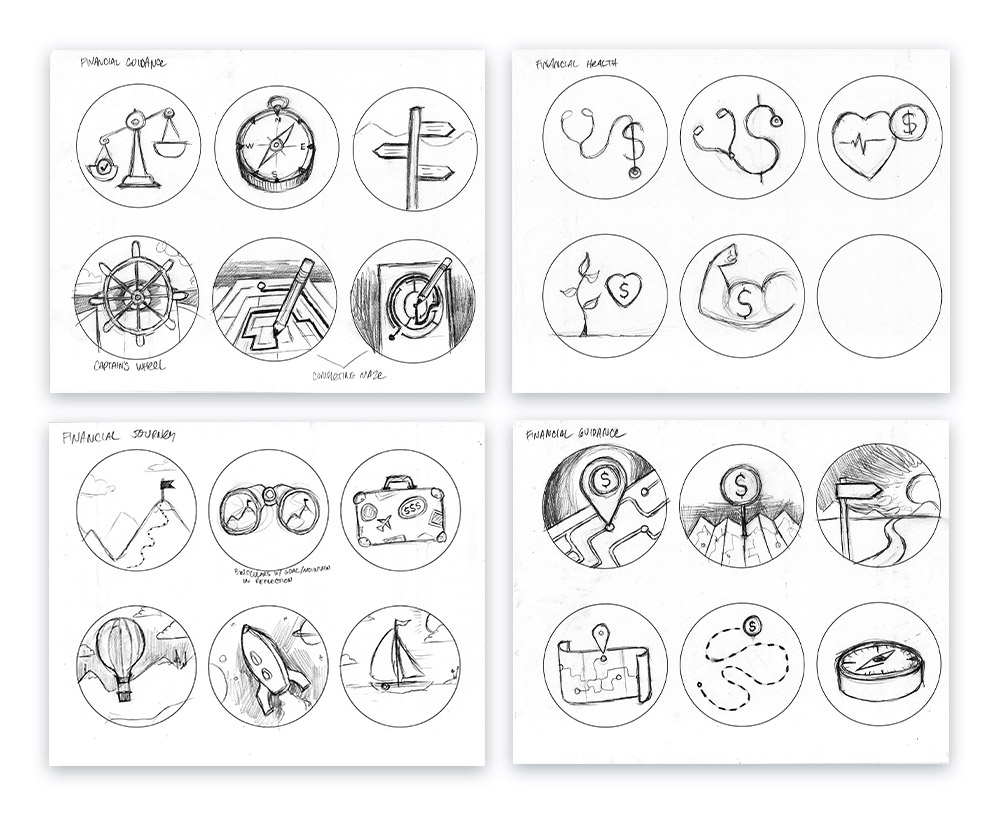
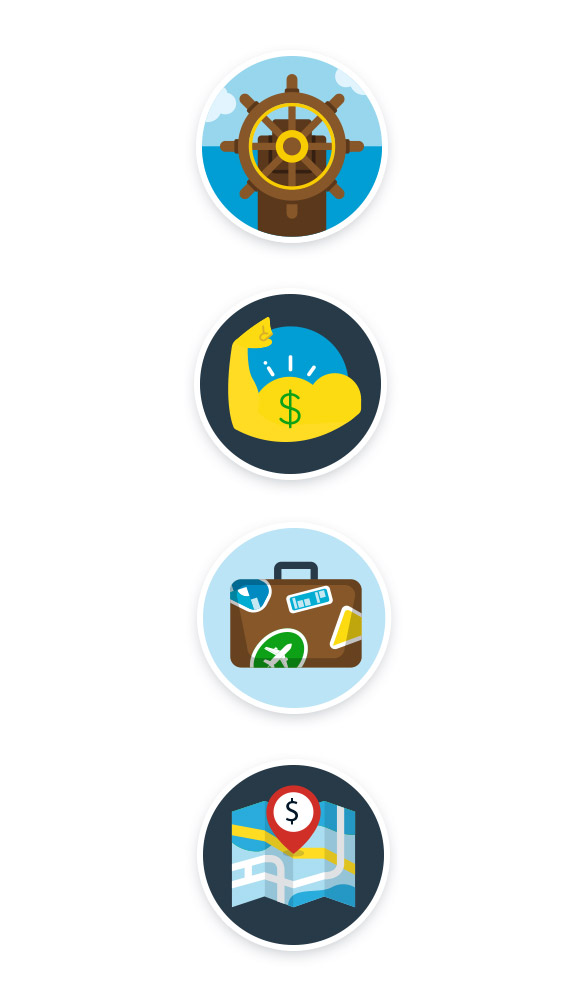
Animated Icon Exploration for Robo Investing Product Visual & Motion Design


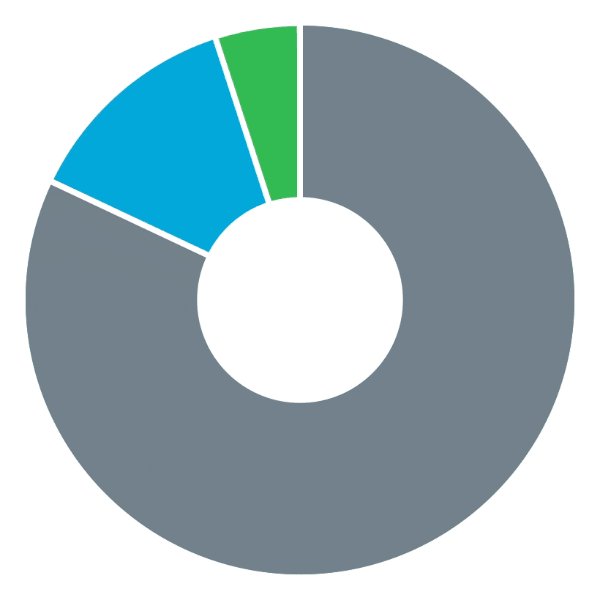
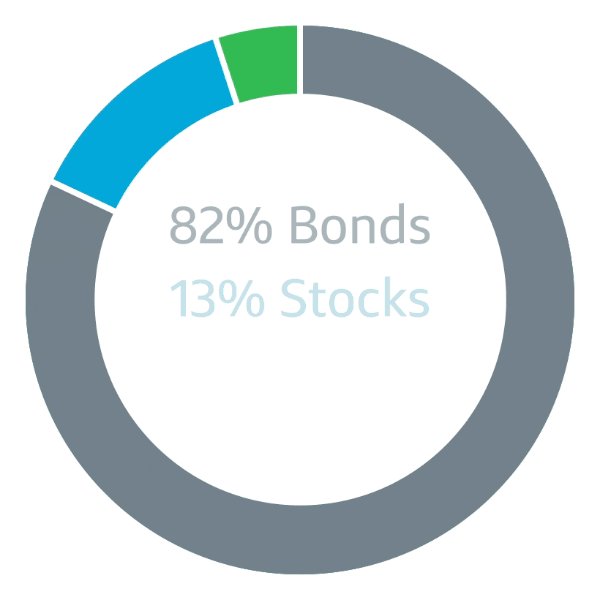
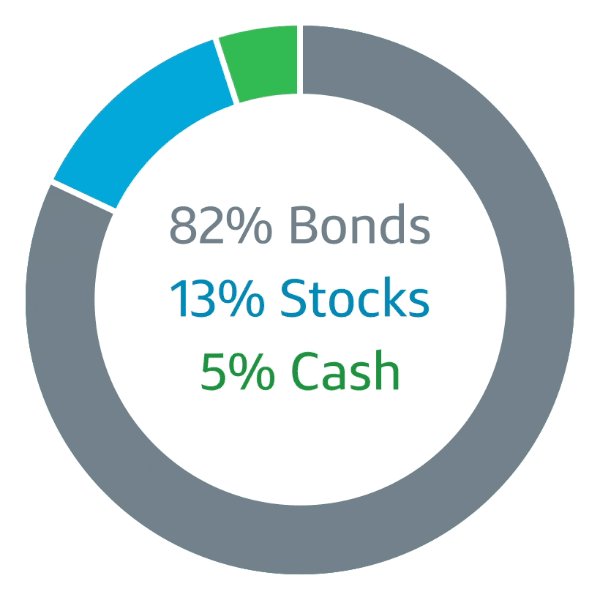
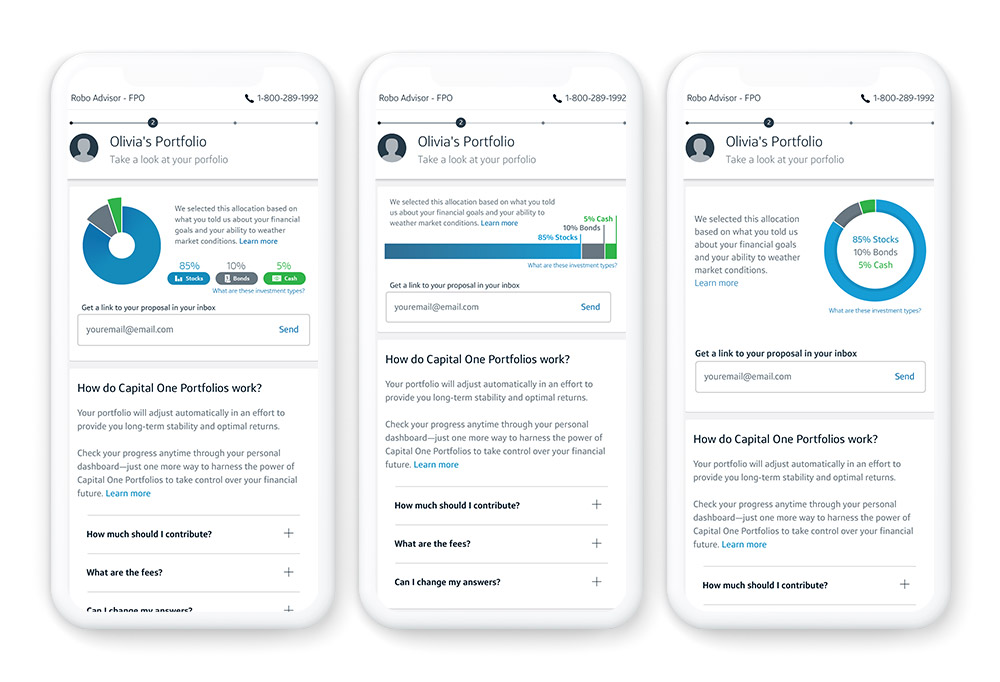
Dynamic Data Visualization
User research indicated that we needed a way to help users understand at a glance the high-level portfolio allocation across stocks, bonds, and cash. We decided that a simple, dynamic data visualization would help convey that information and reduce overall cognitive load for the user. There were two goals with the data visualization: To add user comprehension and delight through a simple, animated visual representation of their investment allocation and to adapt dynamically to allocation data fed in from a back-end database. The first step was to explore various data visualizations that fit within the Capital One brand.
Once we agreed on the final data visualization design, I created a dynamic solution for our engineering team using Lottie, which supported both web and native platforms.